前一版使用的主題是2007年製作的, 13年過去了. 也該換了.
當年2007年還在紐約時手工把那個主題製作出來, CSS, html幾乎都是手工刻出來的. 當年WP還在2.x版, CSS也只有2.0而已. 當年也是iPhone 1代手機開賣的一年. 小宗宗還在紐約的Apple Store用iPhone確認過小宗宗的blog可以相容於手機的瀏覽器.

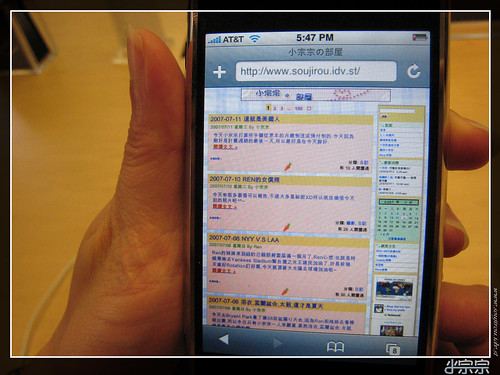
2007-07-12當年用一代iPhone手機瀏覽小宗宗の部屋的樣子
一個轉眼13年過去了, iPhone都出了不知道多少代了, 但是小宗宗的網頁依然沒改版XD
每年都說要改結果都沒改~ 今年9月是小宗宗網站第20年, 好快! 不知不覺就寫了20年! 所以強迫自己今年一定要改版.
本來想說要從頭刻一個的, 後來發現時代進步了, WP超多人在做主題版型的, 沒必要像13年前一樣自己刻一個, 所以就找了個最接近自己想要的感覺的版型直接付費購買.
再經過自己的一些小修改跟調整後, 先在家裡的LAMP Web Server測試完成後, 直接在今天凌晨把網頁整個砍掉重新上傳新的版本.
因為之前WP新版不相容小宗宗的主題版型, 所以之前WP一直都還是用3.5.1十年前的版本在跑. 好像也沒啥問題! 這次終於一口氣跳到最新版, 整個介面差異好多, 甚麼古騰堡編輯器用得好不習慣.
今年改版主要是想改用RWD 響應式網站設計. 這樣才能對行動裝置瀏覽介面更友善. 然後把很多沒用的side bar直接砍掉, 改用隱藏式的side bar增加閱讀的顯示面積.

因為改版改很大怕大家以為走錯, 所以招牌的圖還是沿用原本的感覺, 只有稍加修改而已.
每篇文章變成一個一個不同大小的方塊搭配底圖襯托. 點進去就可以看到文章內容.
這次配色是走大和撫子的感覺, 主要是翻配色書去配出來的色調, 紫色有點重, 但應該是還蠻耐看的吧?

內文大概像這樣的感覺, 底使用的是純色似乎有點單調, 但如果加底圖的話會增加loading時間, 而且也不能太花俏影響閱讀, 可能要再想想要不要加圖.

隱藏的side bar要按上方的漢堡標誌才會在左邊出現. 然後只保留了訪客地圖, 月曆還有留言回覆, 其他都拿掉了.
其他還有很多原本的頁面還沒改完, 所以暫時先拿掉了, 等改完再來放上.

目前2020年新版網頁仍在Beta測試中





Leave a Comment